导航栏菜单(导航栏菜单html+css)
打开Dreamweaver,点击 文件新建 菜单,创建一个HTML文件,输入网站导航栏文字,并选中输入导航栏菜单的文字,在下面的属性栏链接处加一个空链接#然后保存该网页文件点击 窗口行为 菜单,打开行为面板 选中第一步输入的文字,点;3在新建的html文件上,导航栏菜单我点开的是“拆分”模式,所以左侧显示的是代码,右边是效果,这样可以在左边写代码,右边预览4在Dreamweavercs6中已经没有插入导航条对象了,这里用spry菜单栏,操作更方便在菜单中找到插入。
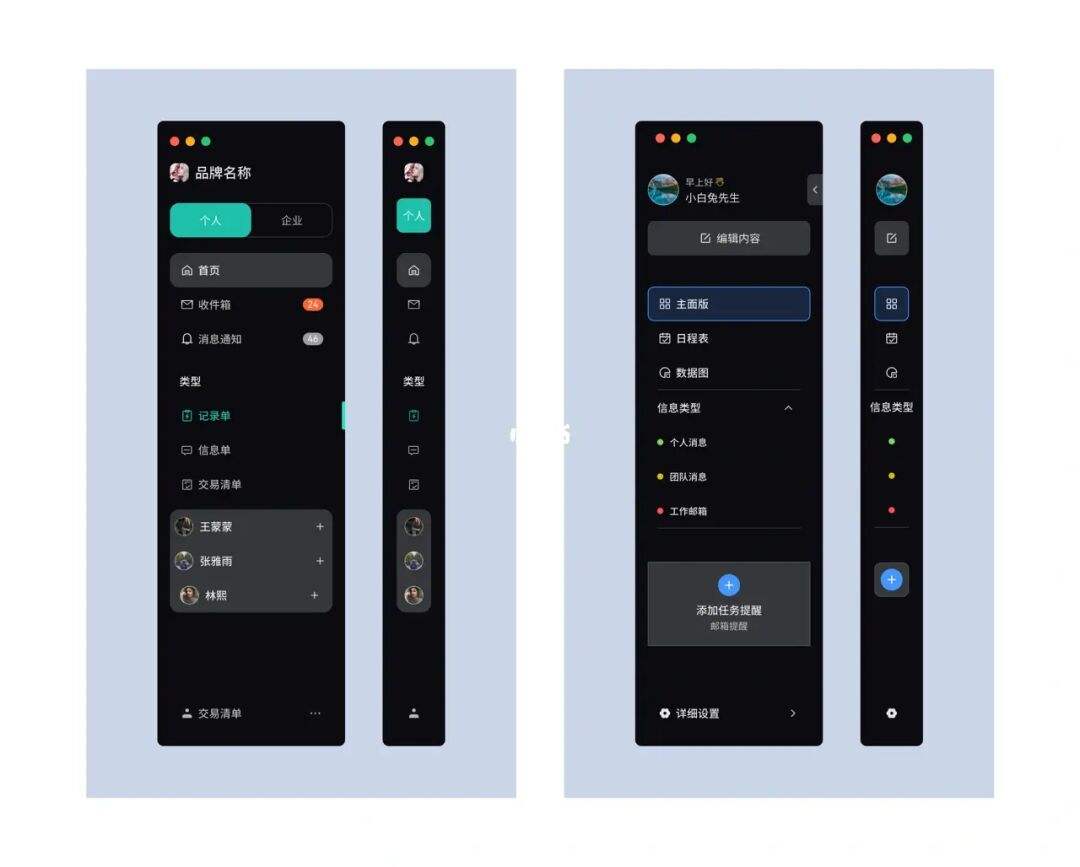
状态栏就是手机最顶上黑色条的那一栏,上面有手机信号无线信号电池的 导航栏就是紧挨着的下面一栏 再下面就是菜单栏了 如图从上往下依次是状态栏导航栏菜单栏。
导航栏菜单单独一个放右边
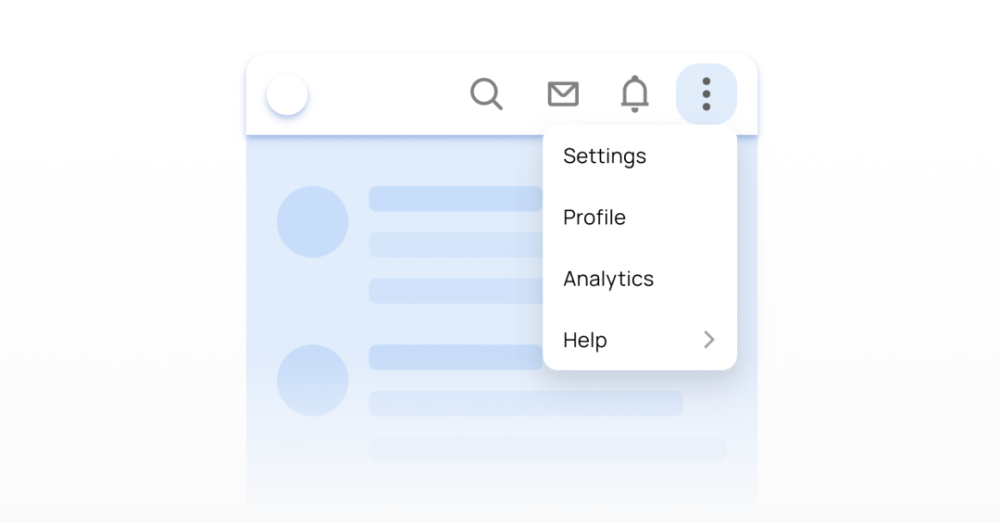
1、一个网站首页的导航菜单,多少个最合适的呢导航栏菜单?是多了好还是少了好呢?从业内经验分析,导航菜单数量不要超过七个作为网站,需要预测用户经常访问的内容,将最重要最常用到的条目置于导航栏当中值得一提的是,几乎每个网站。
2、导航有位置导航次导航菜单范围比较小,下拉二级菜单你好,本题已解答,如果满意 请点右下角“采纳答案”。
3、导航栏菜单我们知道APP菜单设计导航栏设计,就是把所有的功能整合贯穿在一起,让用户能够顺利的在产品中畅行,让他们自己时刻清楚自己在应用中所处的位置,以及如何前往目的页面在移动端产品导航的设计中没有最好之说,只有最合适。
4、鼠标滑过导航栏下拉三级菜单,使用到的功能包括hover效果追加元素显示隐藏上拉下拉等等记得引入jQuery插件记得引入jQuery插件记得引入jQuery插件布局 全部团购分页 首页 二级菜单 二级菜单 二级菜单 二级。
5、1鼠标指针移到wordpress后台中的“文章”处,选择“分类目录”2在分类目录中,需要把“名称”和“别名”分别填写好,名称就是显示在导航栏里的名字,而另外是在URL里的,所以最好是英文字母,方便简洁 3其他的随便。

导航栏菜单图标切换时不上下跳动css
指定状态栏的颜色可以选择灰色默认的颜色,不透明的黑色或半透明的黑色也就是α值为05的黑色设置是否应该采用动画方式显示状态栏颜色的改变2导航栏 导航栏上的按钮周围有一圈带边角的框在iPhone OS。
格式根据查询word表格显示,word文档格式的设置包括对字体段落和页面设置,分别对应于格式至字体格式至段落格式至页面设置的选项通过格式的设置可以使用文档呈现出多样化的版式在字体选项卡中可设置字体字形颜色。